
안녕하세요, PSJ입니다.
오늘은 최근 제가 최애 하는 IDE인 "Visual Studio Code"(이하 VSCode)를 Git(GitLab)을 연동하는 방법을 포스팅해 볼게요.
github이 MS에 인수되면서, VSCode에는 github 연동은 아주 간단하게 가능합니다.
반면 GitLab의 경우 연동방법을 다루는 곳도 잘 없어서, 직접 정리해 보려고요.
물론, git 연동이라는 점에서는 별반 다르지 않습니다.
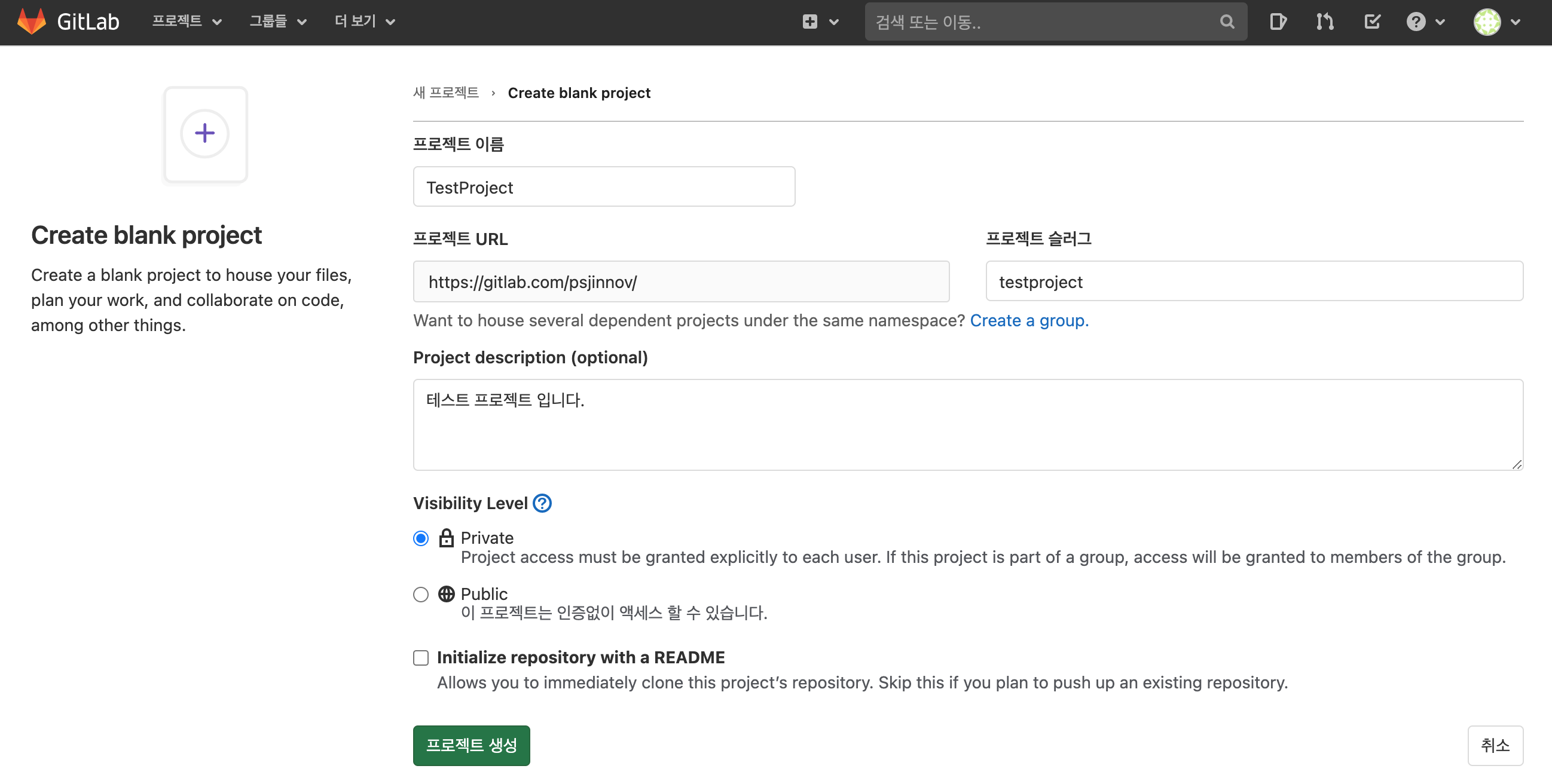
#1. GitLab 프로젝트 생성
먼저, GitLab 에 프로젝트를 하나 만들어주세요. (가입은 되어있어야겠죠? https://gitlab.com)


- 프로젝트 이름 : "TestProject"
- 프로젝트 URL 및 슬러그 : "testproject" (자동생성, 변경 가능)
- 프로젝트 설명 : "테스트 프로젝트" (선택)
- Visibility Level (공개 수준) :
Private - 인증된 사용자만 프로젝트에 액세스 할 수 있음 (기본값)
Public - 인증 없이 프로젝트 액세스 가능

#2. VSCode 설치
Visual Studio Code 설치(code.visualstudio.com) 해 줍니다. Mac/Windows/Linux OS를 지원합니다. 이 글에서는 Mac OS 기준으로 설명합니다. (Windows도 큰 차이 없습니다)


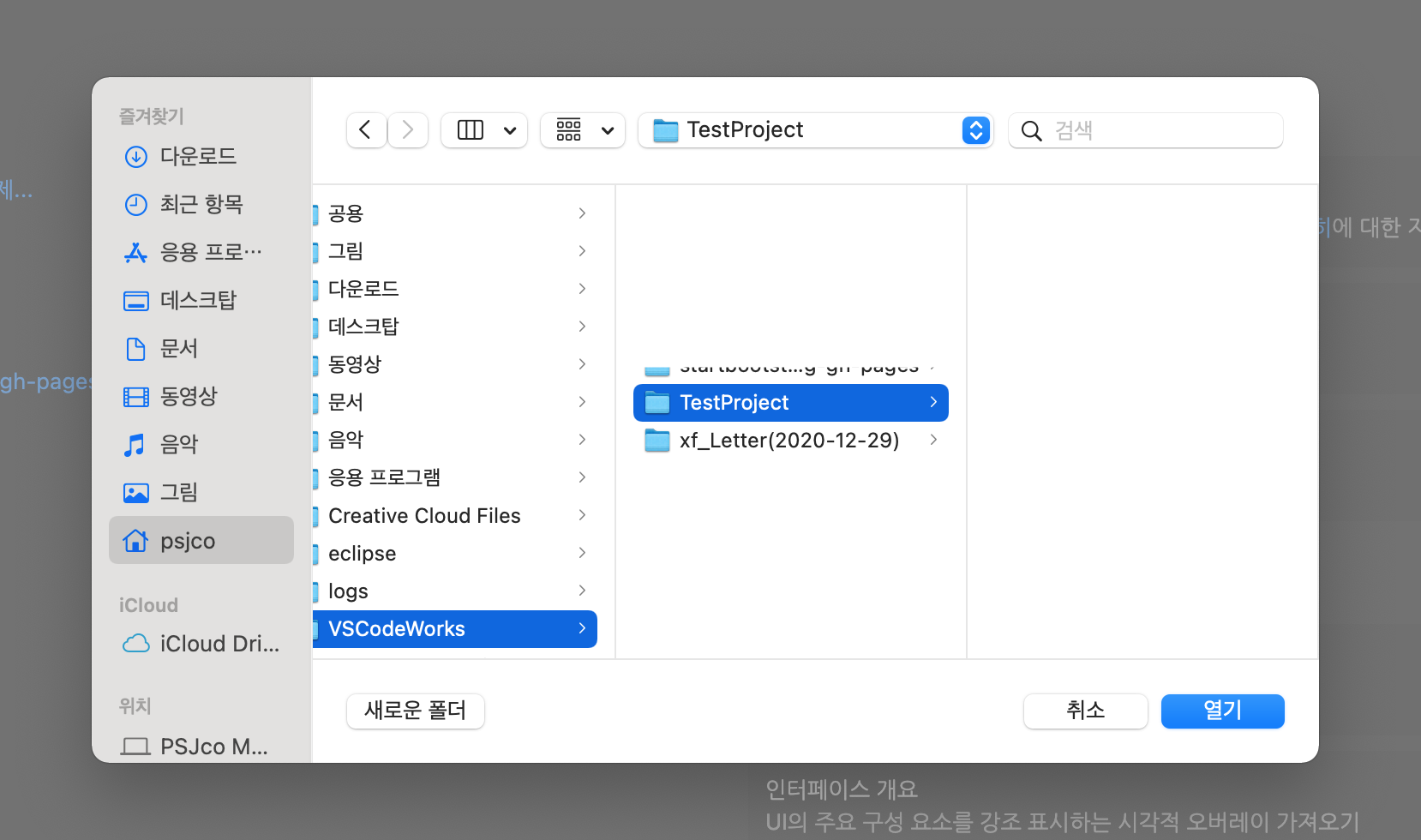
- "파일> 열기.." 선택하셔서 "새로운 폴더"로, 프로젝트 폴더 "TestProject"를 만들어 줍니다.

프로젝트 폴더에 "새 파일" 버튼으로 "index.html" 파일을 하나 만들어 줄게요. 테스트할 파일이니 아무 파일이나 추가하시면 됩니다. 기존 프로젝트 소스가 있으면 추가하셔도 됩니다.

이제 GitLab에 Push를 하기 위해 로컬 Repository를 만들어 주겠습니다.

좌측에 "소스 제어" 탭으로 이동해서, "리포지토리 초기화" 버튼을 눌러서 Local Repository를 생성합니다. (생성하게 되면, 해당 프로젝트 폴더에 .git 폴더 하위에 Repository가 생성됩니다.)

추가된 파일들이 "변경사항"으로 표시되네요. 기본적으로 프로젝트를 생성하면서 자동 생성된 파일들과, 좀 전에 추가한 index.html 파일이 보이네요. "+" 버튼을 통해 변경사항을 모두 스테이징 항목으로 보내줍니다. 그런 다음 "∨" 버튼으로 커밋을 진행합니다.
커밋 메시지를 입력하고 엔터를 눌러 커밋을 진행합니다.

두둥 탁! 에러가 났습니다. git에 user.email과 user.name을 설정되지 않아서 오류가 발생하네요.

옆에 있는 터미널을 열어서 git 명령을 날려줘야 합니다. (친절하게 명령어까지 알려주네요) 이때 email 과 name은 GitLab에 사용자 프로필과 동일하게 설정해주면 됩니다. (필수는 아니지만, 이렇게 해주면 history 확인 시 용이합니다)
$ git config --global user.email "PSJinnvo@gmail.com"
$ git config --global user.name "PSJco"자 그럼 Local Repository에 Commit이 정상적으로 처리됐습니다. 그럼 이제 본격적으로 GitLab(Remote)에 Commit(Push) 해 보겠습니다.

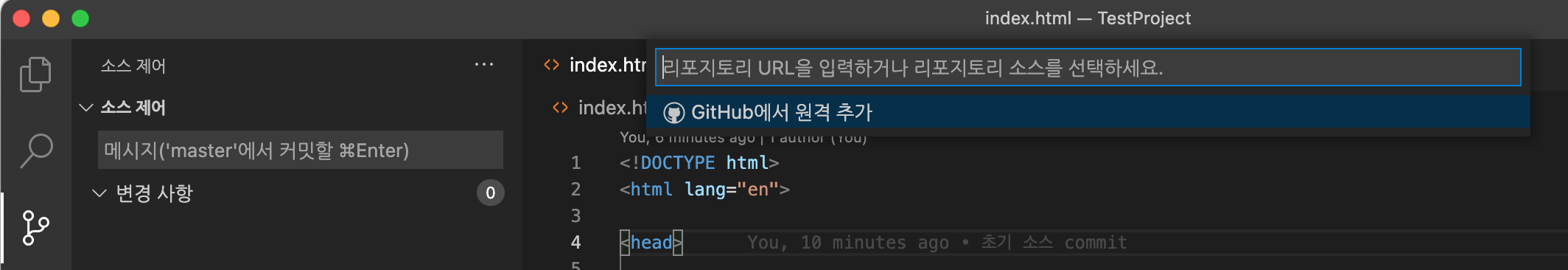
소스 제어에서 "..." 버튼을 누르고 "원격> 원격 추가" 메뉴를 선택합니다.

앞에서 생성한 GitLab Project에 git URL(https://gitlab.com/psjinnov/testproject.git)을 입력하고 엔터, 원격 레포지토리(Remote Repository)의 이름을 입력합니다. (로컬에서 사용하는 용도이므로 해당 레포지토리를 구분할 수 있는 명칭으로 지정하면 됩니다)

이 단계에서 최초 설정인 경우 GitLab ID/PW 인증정보를 물어보는데요. Google 계정 연동으로 가입했는데 ID는 이메일인데.. 패스워드는 설정한 적이 없어서 잠시 당황했습니다. ㅋㅋ
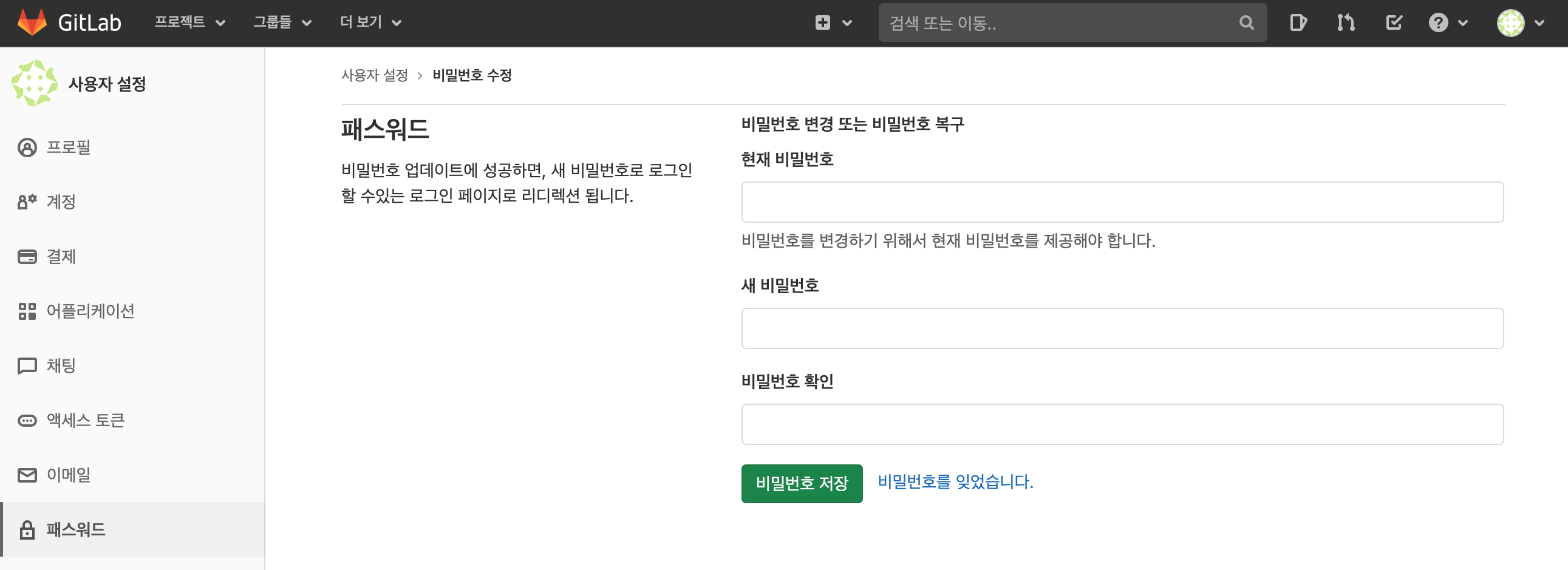
그럴 땐 당황하지 마시고 GitLab "사용자 설정"에 가셔서 "패스워드" 메뉴를 통해 설정해 주시면 됩니다. 패스워드를 설정 안 하면, SSH Key를 발급해서 처리하는 방법도 있지만 다소 번거롭습니다. (여러 컴퓨터에서 작업하면 각각 발급해서 등록해 줘야 하고요)

원격 레포지토리도 추가했으면 이제 Local Repository를 Remote Repository(GitLab)로 Push 하면 됩니다.

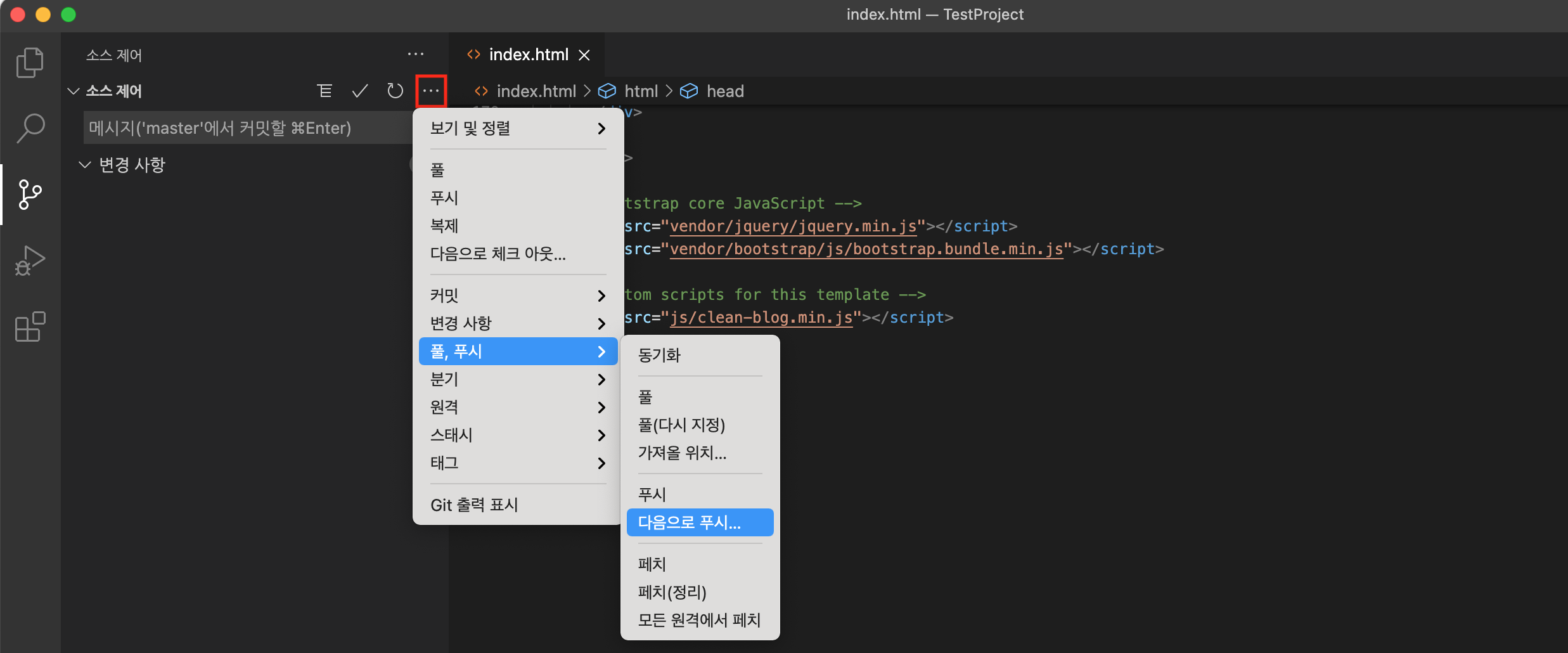
소스 제어에서 "..." 버튼을 누르고 "풀, 푸시> 다음으로 푸시..." 메뉴를 선택하시면 조금 전에 추가한 remote가 보입니다.

선택해주시면 Remote로 Push가 완료됩니다. GitLab에 프로젝트를 확인해 보시면 잘 올라간 걸 볼 수 있습니다.

이렇게, VSCode와 GitLab을 연동해서 소스의 형상관리 및 다양한 GitLab의 기능을 활용할 수 있습니다. (앞으로 조금씩 GitLab의 유용한 기능을 정리해서 포스팅할 예정입니다)
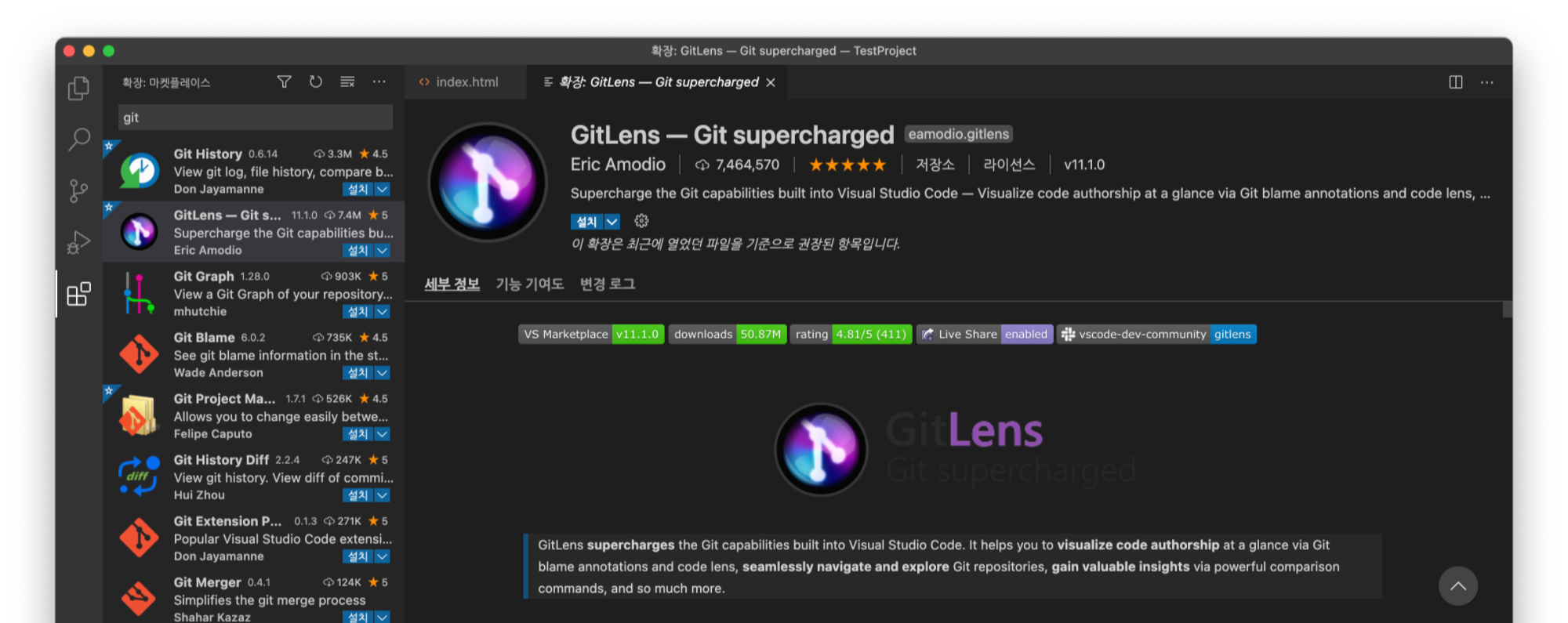
그런데, 기본적인 VSCode에 Git 기능이 좀 부족합니다. 확장 프로그램 하나를 추가해 주겠습니다. 바로 "GitLens" 무려 별 5개짜리 익스텐션입니다.

설치하게 되면, VSCode의 내장 Git 기능을 대폭! 강화해 줍니다. 눈에 띄는 추가 기능은

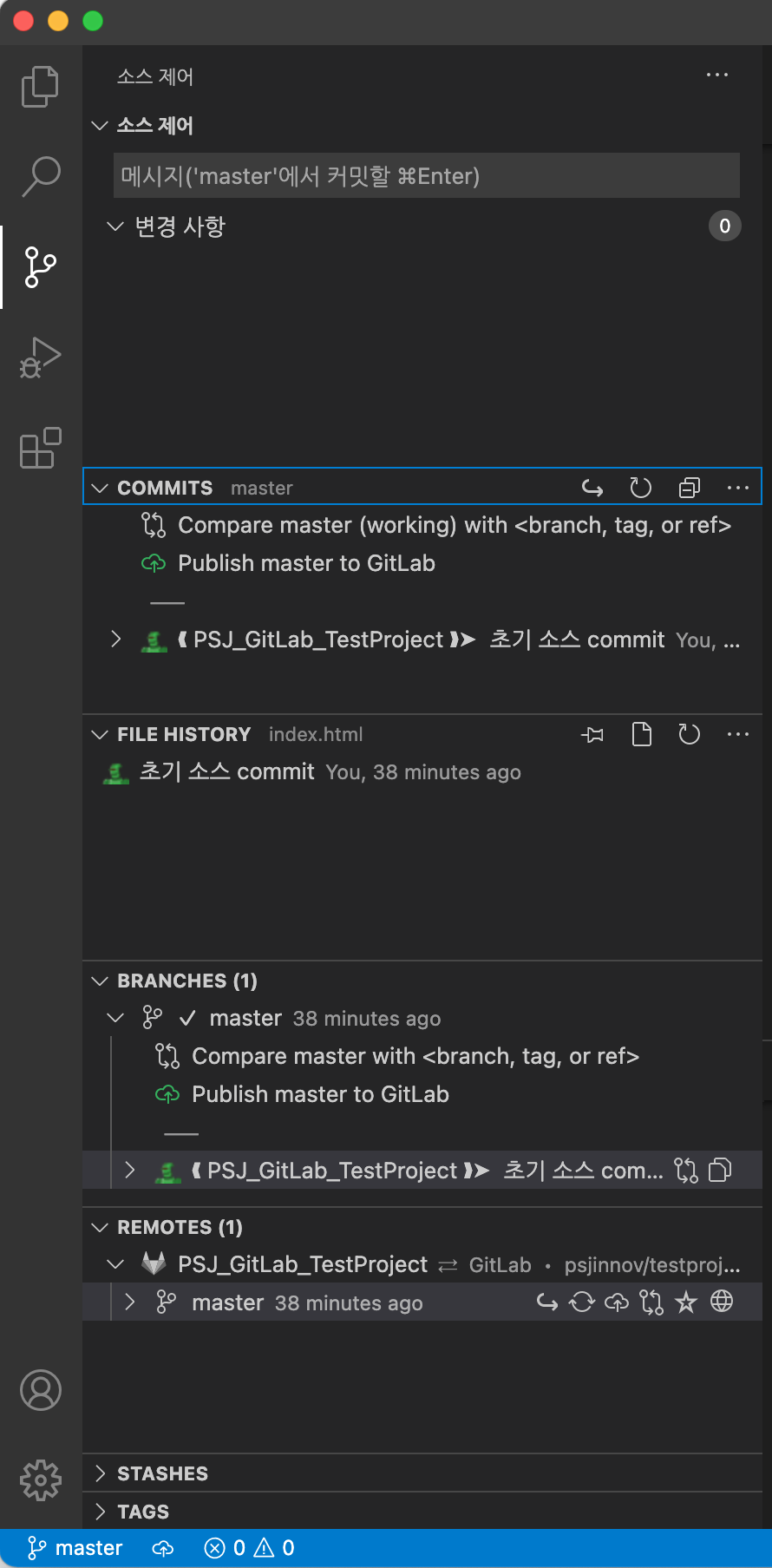
Commit 이력, File History 추가, Branches, Remotes, Stashes, Tags입니다. 기존 휑하던 소스 제어 패널을 꽉 채워주는군요. 조금 전 Commit 한 이력이나, Branch 목록, Remote Repository까지 잘 정리해서 보여줍니다. 역시 VSCode의 꽃은 확장 프로그램이네요 ^^
VSCode에서 GitHub이 아닌 GitLab을 사용하시는 분들께 조금이나마 도움이 되길 바라면서 포스팅을 마치겠습니다.
이상입니다.
어느덧 2020년의 마지막 날이네요, 나이가 점점 들어갈수록 일 년이라는 시간이 짧아지는 것 같습니다..
여러분은 올 한 해 어떠셨나요? "코로나-19"로 어디 마음 놓고 외출도 못한 한 해였는데요. 내년에는 이 "빌어먹을 코로나"가 박멸돼서 나라 경제도 살고! 마스크 벗고 자유롭게 생활할 수 있기를 바랍니다.
다들 올 한해 수고 많으셨습니다. 내년에는 더욱더 행복한 한 해가 되시길 바랍니다!!
새해 복 많이 받으세요. ^ㅡ^

공감&댓글은 큰 힘이 됩니다.
댓글