
안녕하세요, PSJ입니다.
다들 즐거운 하루 보내셨나요? 오늘은 최근 무료 정책 도입으로 "최강의 노트 앱"으로 각광받고 있는 "노션(Notion)"의 활용법에 대해 포스팅 해보려 합니다.
회사일을 하시는 분들이라면 업무보고 매주/매월 진행하실 겁니다. 이런 업무보고는 일을 위한 일이 되기 싶습니다. 자기가 한 주간 또는 한 달간 진행한 업무에 대해서 문서로 작성해서 보고하는 일은 여간 귀찮은 일이 아닐수 없는데요. 이러한 귀찮은 일을 "노션"을 통해 조금더 원활하고 효율적으로 할 수 있는 방법에 대해 이야기해보려 합니다.
제가 일하는 직장 기준으로 주간/월간 보고를 진행하는 기존의 문서양식을 기준으로, 노션으로 대체하는 방안을 살펴볼 건데요. 다른 회사에서도 충분히 일부 수정을 통해 적용 가능할 것이라고 생각됩니다.
#1. 문서 생성
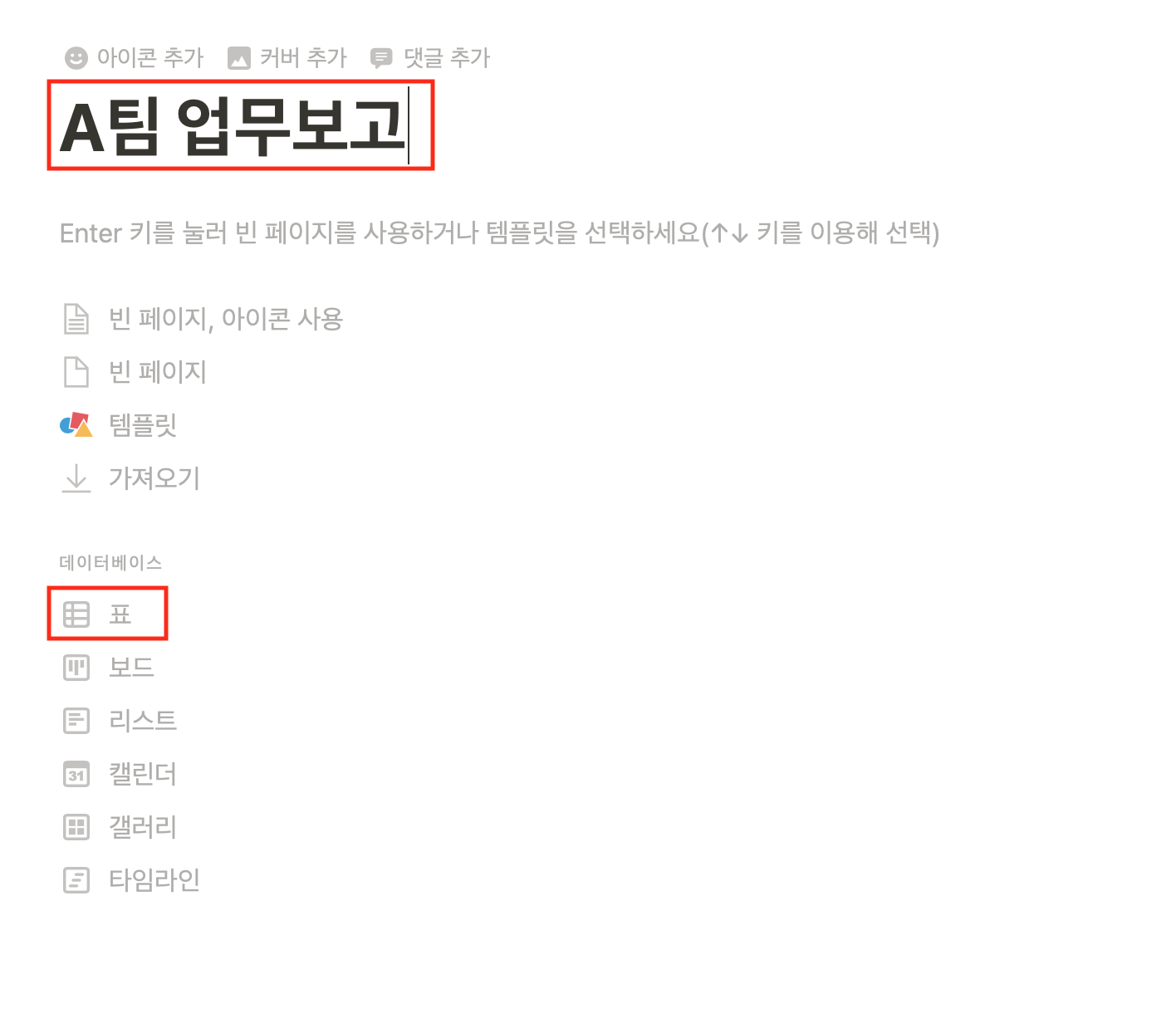
자, 먼저 새로운 페이지를 생성해야겠죠?

페이지의 제목을 입력하고, 하단에 데이터베이스를 표보기 모드로 추가해줍니다.

그러면 이렇게 표 형태로 데이터베이스가 추가됩니다.
여기서 잠깐! 노션은 기존 노트 프로그램과는 다르게 데이터베이스의 개념을 적용했습니다. 일반적인 에버노트, OneNote와 같은 프로그램과는 개념이 살짝 다른 건 알고 계시죠? 이런 차별점이 노션의 최대 장점이자 단점이라고 생각하는데요. 입력되는 하나하나의 문장(블럭)을 Data로 마치 DB의 Row 개념으로 관리하기 때문에 다양한 속성을 사용할 수 있어서 정말 많은 기능들을 제공해 줍니다. 하지만 이런 점들이 오히려 단점으로 적용되기도 하죠.. 그냥 간단한 메모하는 용도로는 너무 부담스러운 기능이 돼버립니다. 저 역시도 이런 이유로 다른 노트 프로그램과 병행해서 사용하고 있는 상황입니다.
#2. 양식만들기
이제, 본격적으로 업무보고를 위한 양식을 만들어보겠습니다.
위에서도 언급한 바와 같이 보고 양식이 회사마다 다를 수 있으므로 아래 내용들을 확인하셔서 각자 회사에 맞게 수정해서 사용하시면 좋을 것 같습니다.
#2-1. 속성 추가
페이지에 필요한 속성들을 추가해 줄 건데요. 저는 기존 양식에서 필요한 속성들을 다음과 같이 정리했습니다.
속성명 (속성 유형)
- 팀 (선택)
- 업무구분 (선택)
- 대상시스템 (다중선택)
- 업무명 (이름)
- 업무상세 (텍스트)
- 상태 (선택)
- 담당자 (다중선택)
- (예상)시작일 (날짜)
- (예상)종료일 (날짜)
사용된 속성의 유형에 대해서 한번 알아보겠습니다.
- 선택 : 여러 속성 중 1개 선택
- 다중선택 : 여러 속성 중 N개 선택
- 이름 : 필수 값으로 수정/삭제 불가
- 텍스트 : 말 그대로 텍스트
- 날짜 : 말 그대로 날짜, 타임스템프 및 리마인더 지정가능
여기에서 사용하지 않은 다양한 속성들
- 숫자 : 통화와 백분율 같은 숫자
- 사람 : 워크스페이스 내 다른 사용자
- 파일과 미디어 : 말그대로 파일&미디어
- 체크박스 : 작업 완료 여부를 표시하는 간단한 체크박스
- URL : 웹사이트 링크
- 이메일 : 말그대로 이메일 (클릭 시 메일 클라이언트 실행)
- 전화 : 말그대로 전화번호 (클릭 시 모바일에서 통화연결)
이외에도 고급 속성들 (수식/관계형/롤업/생성일시/생성자/최종 편집일시/최종 편집자)이 존재합니다. 자세한 설명은 "Notion 데이터베이스 소개"를 참고하시면 됩니다.
#2-2. 업무 기록

업무 보고에 필요한 속성들이 추가되었으면 이제 현재 진행 중인 업무들을 기록하면 됩니다. 저는 업무기록을 History 관리용으로 사용하기 위해 삭제하지 않고, 1개의 Task(업무)를 1개의 Row로 누적해서 관리할 예정입니다. 매주 추가되는 업무내용은 상세 내용에 +Add 하는 식으로 관리하면 될 것 같습니다.
자, 이렇게 하면 거의 80% 작업이 끝났어요!~ 자기가 진행하고 있는 업무, 완료한 업무 혹은 진행 예정인 업무들을 입력해서 관리해 주시면 됩니다. 이 Data가 쌓이면 주/월/년 단위로 매우 유용한 자료가 될 겁니다.
#3. 보기 설정
이제 입력된 자료를 보고서 형태로 보기 좋게 만들어야 합니다. 사실 보고라는 건 대부분 윗사람에게 하는 행위기 때문에 이 부분이 가장 중요한 부분일 겁니다. 노션을 통해 아무리 업무 관리를 효율적으로 진행한다고 해도 꼰대 팀장/부문장이 "이게 뭐야~! 눈에 하나도 안 들어와!" 이러면 상황 종료입니다. 이건 못 쓰는 거죠. ㅠㅠ 하루빨리 우리나라에도 천조국 실리콘벨리의 선진 회사문화가 자리 잡길 바랍니다.

아무튼, 노션은 표/보드/타임라인/캘린더/리스트/갤러리 총 6가지의 보기 모드를 지원합니다.

보기 유형을 클릭해서 보기 유형을 추가할 수 있고, 이미 추가된 다른 보기 유형으로 변경할 수 있습니다.
#3-1. 표 보기
표 보기는 기본 보기 모드로써 데이터 입력/수정 시 사용하기 적합한 것 같습니다.

#3-2. 보드 보기
보드 보기는 기본적으로 "칸반 보드" 형태로 데이터를 표시하는 모드입니다. 노션은 보기 유형 6가지를 제공하고 사용자가 각 6가지의 유형을 적절하게 활용하여 다양한 보기 유형을 만들 수 있습니다. 저는 주간 보고서 양식으로 쓸 보드 보기는 그룹화 속성을 "업무구분"으로 잡아서 업무 구분별 진행된 업무를 볼 수 있도록 구성했습니다.

또, 팀 내부 회의용으로 업무 진행 상태를 기준으로 하는 보기도 추가했습니다. (그룹화 속성 - 진행상태)

조금 더 칸반 보드 스타일로 팀원 간 업무 조율이나 간단한 스탠드업 미팅에 사용하면 좋을 것 같습니다.
#3-2. 필터 활용
위에서 진행하는 하나의 Task를 하나의 Row로 관리해서 누적해 나갈 것이라고 했습니다. 그렇다면, 매주/매월 해당 기간에 맞는 업무내역을 보여줄 수 있어야 할 겁니다. "필터" 기능을 이용해서 지난주 업무내역을 가지고 주간보고를 진행하면 되겠죠? (필터 조건은 다양하니까 입맛대로 걸어서 사용하시면 됩니다)

지난주 업무내역만 표시하기 위해 시작/완료일이 지난주에 속하는 AND, 진행상태가 있는 데이터만 표시되도록 해주었습니다. 필터와 필터 그룹을 통해서 웬만한 조건들은 어렵지 않게 직관적으로 설정할 수 있게 되어 있습니다. 실제 사용해보시면 바로 이해되실 겁니다.
#4. 하위 문서 활용
이렇게 팀 레벨의 업무내역을 관리하고 나면 욕심이 생깁니다. 이걸 상위 조직장에게 보고할 때도 사용하고 싶은.. (사람의 욕심은 끝이 없죠) 물론 상위 조직장이 노션으로 보고를 받을 만큼 열린 마인드를 가졌다는 전재가 필요합니다. ㅎㅎㅎ
이렇게 만들어진 문서를 복제해서 각 팀마다 업무를 관리합니다. 그리고 신규 문서(페이지)를 하나 만들고, 그 하위로 팀 단위 문서를 넣어주면 됩니다.

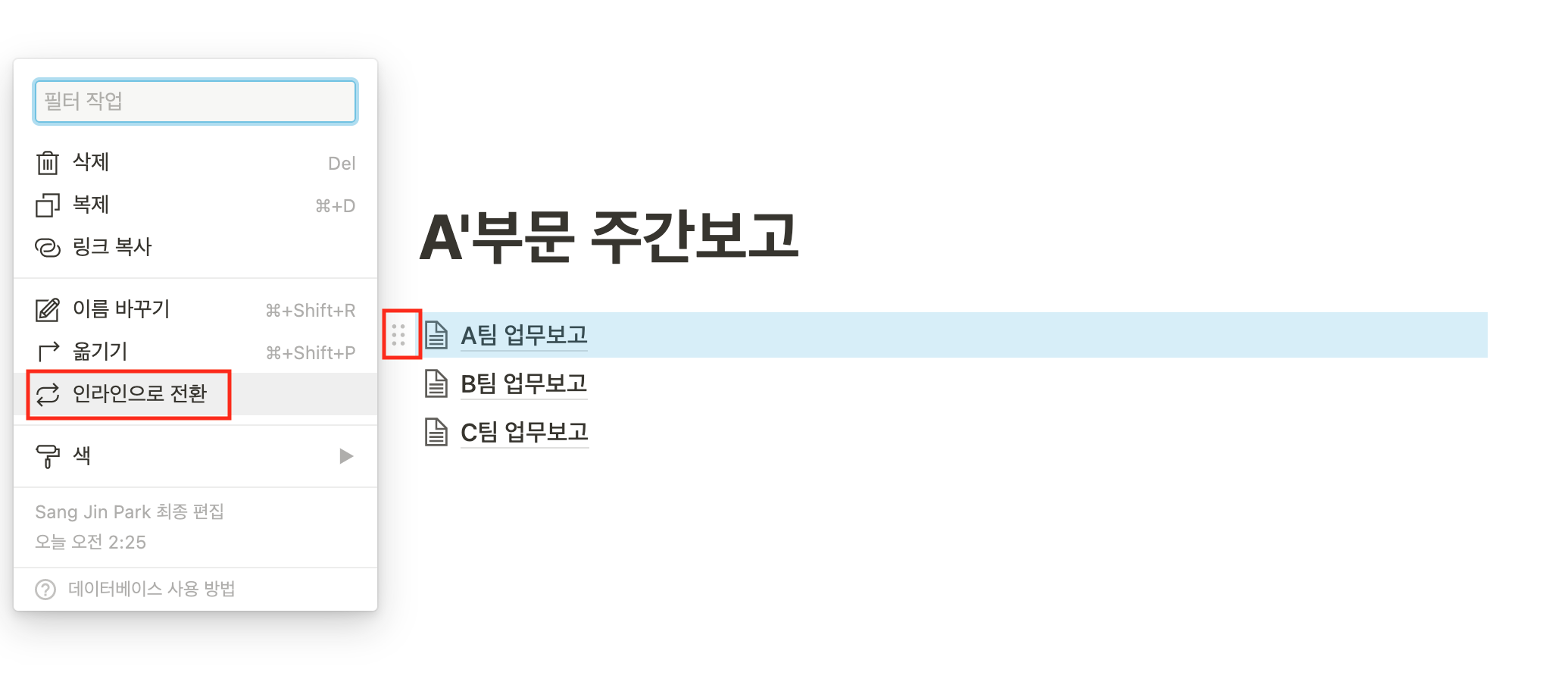
Drag&Drop으로 신규 페이지(A'부문 주간보고)에 팀단위 문서를 넣고,

팀 단위 업무보고 페이지를 "인라인으로 전환"하게 되면

이렇게 팀 별 업무내역을 볼 수 있습니다. 제가 속한 회사의 경우 현재 Excel & Mail을 통해 팀별 주간보고 내용을 취합해서 보고하는 형태이다 보니 이런 형식이면 충분히 적용 가능할 것으로 생각됩니다.
노션은 사랑이라지만, 사용하다 보면 한계도 분명히 존재합니다. 저 역시도 하나씩 하나씩 기능을 익혀가면서 노션을 사용하고 있는 단계인데요. 우리나라에도 사용자가 늘어나서 우리 정서/환경에 맞는 템플릿도 공유되고, 유용한 정보들도 교류할 수 있는 날이 빨리 왔으면 좋겠습니다. (이미 왔는데도 저만 모르는 거 아닌가요?)
별거 아니지만 오늘 만든 페이지 공유드립니다 :)
www.notion.so/psjco/A-36800de2797d4056b09b1bab529ef6d3
A'부문 주간보고
A new tool for teams & individuals that blends everyday work apps into one.
www.notion.so
이상입니다.
공감과 댓글은 큰 힘이 됩니다!
댓글