
안녕하세요,
오늘은 블로그 글의 대표 이미지 "썸네일"을 효과적으로 설정할 수 있는 방법을 공유해 봅니다.
이미 많은 분들이 잘 적용하셔서 사용하시고 계시지만, 그렇지 못한 저 같은 사람들도 많이 있습니다.
그런 분들의 수고를 조금이나마 줄여드리고자 포스팅해봅니다.
"Tistory는 썸네일 이미지를 표시하는 방식에 일관성을 가질 필요가 있어 보인다. 모바일 앱/웹 페이지에 이미지를 크롭 하거나 표시하는 방식이 너무 중구난방. 그마저도 다음 검색시에 노출도 되지 않는다."
그래서 오늘 제가 작성하는 포스팅은 가로*세로 500px 이미지 1장으로 모든 썸네일(사실 최대한이다. 내가 모르는 무언가가 더 있을 수 있음)을 대응하는 방법을 공유하려고 합니다.
※주의사항.
적용하신 스킨에 따라 섬네일 이미지의 사이즈가 다를 수 있습니다. 이 포스팅에서는 티스토리 메인의 스토리에 노출되었을 경우 및 티스토리 모바일 앱 내에 콘텐츠 목록 최적화에 가장 효과적인 "썸네일"을 만드는 방법에 집중합니다. 사용 중인 스킨의 썸네일이 정사각일 경우 사용하기 좋습니다.
그럼 시작해 보시죠~!
#1. 미리캔버스
과거라면, 포토샵이나 이미지 편집 툴을 이용했겠지만, 요즘은 인터넷으로 이미지/사진 편집이 간단하게는 가능하므로 유용하게 활용할 수 있습니다. (미리캔버스 회원이 아니신 분은 회원가입 필요 www.miricanvas.com )
#2-1. 템플릿을 통한 썸네일 제작
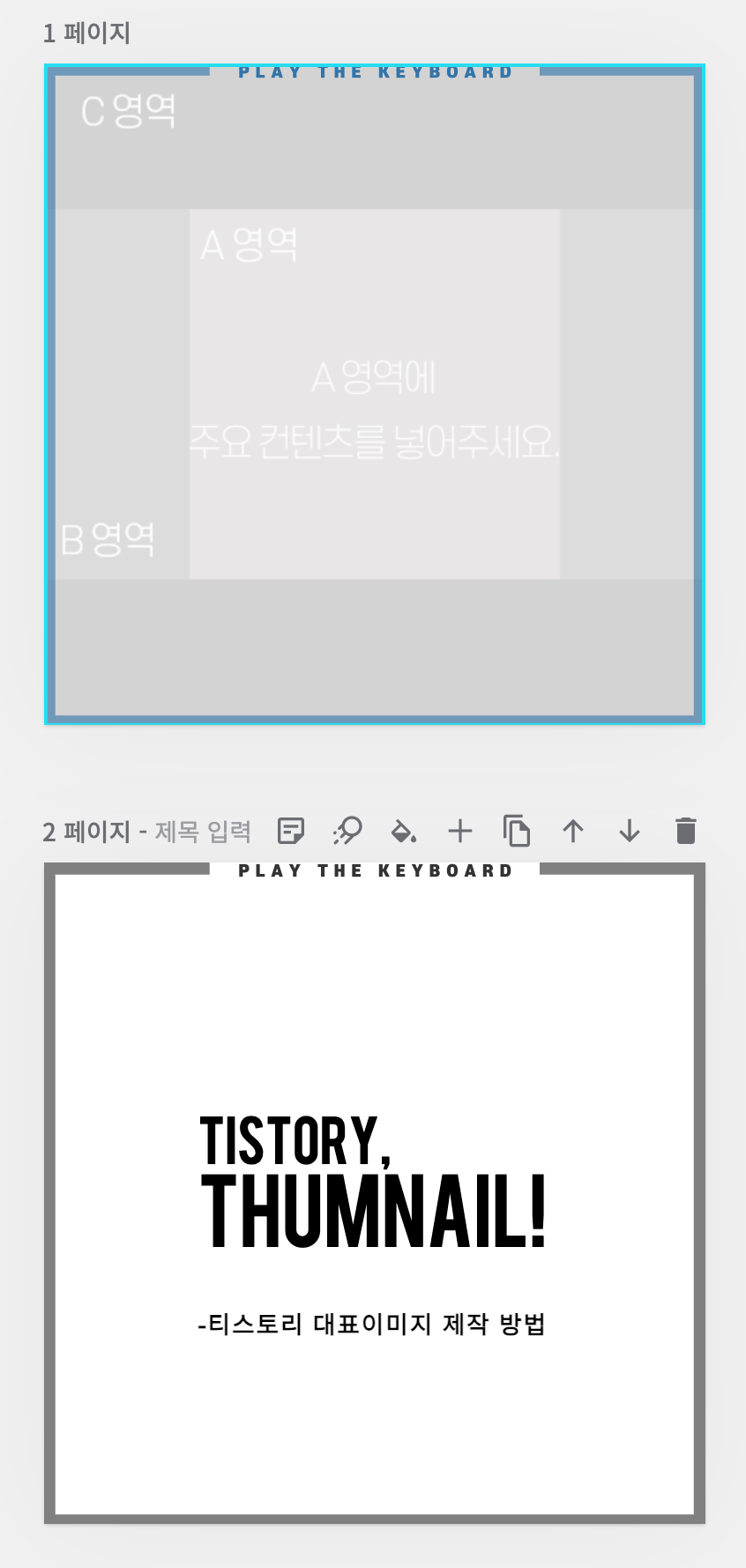
미리 만들어둔 템플릿(www.miricanvas.com/p/16tyv3)을 통해 가이드된 영역에 컨텐츠를 넣고 디자인해주면 끝!
(위 링크클릭하셔서 우측 하단 "+" 버튼 누르시고 "템플릿 복제" 기능을 통해 사용해 주시면 됩니다)
미리캔버스는 이미 템플릿화 된 수많은 디자인 소스를 무료로 사용할 수 있기 때문에, 대충 만들어도 멋진 썸네일 이미지를 만들 수 있습니다.

컨텐츠를 배치하실 때 "A 영역"에 주요 콘텐츠를 넣으실 것을 추천드립니다.
나머지 B/C 영역은 잘려도 상관 없는 콘텐츠를 위주로 디자인해주시면 됩니다.
전체 사이즈(C 영역) : 500px X 500px
- 기본 썸네일 사이즈, 티스토리 "스토리" 목록 노출 사이즈
A 영역 : 280px X 280px
- Daum 검색 결과, Tistory 앱 내(최근글, 인기글은 조금 더 가로가 넓지만 정사이즈로 처리함)
B 영역 : 500px X 280px
- 티스토리 "스토리" 메인 컨텐츠 노출 사이즈

#2-1. 첨부된 이미지로 썸네일 제작
위 파일을 미리캔버스 또는 포토샵과 같은 이미지 편집 툴로 열고 배경에 깔아 주신 후, 가이드된 영역에 콘텐츠를 넣어주시면 됩니다.
참 쉽죠~ (밥 아저씨) ㅋㅋ

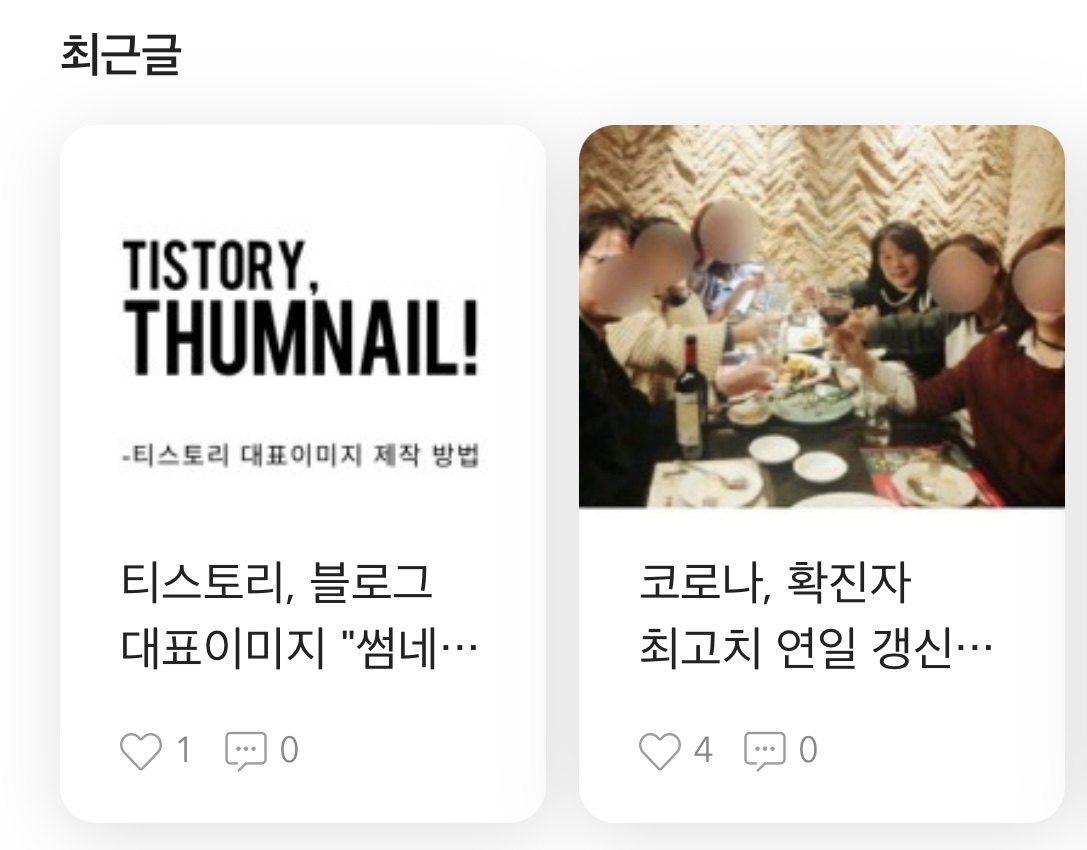
이렇게 해주면, 아래 티스토리 "스토리" 콘텐츠에 노출 시 상단/목록에 노출되어도 예쁘게 노출될 수 있습니다.

(사실 저도 노출된 적 없어서 장담은 못하지만, 아마도 그렇게 될 겁니다. ㅎㅎㅎ)
열심히 블로그 운영해서 저기 "스토리"에 노출될 날이 왔으면 좋겠습니다. ^^
무한 스크롤해서 하나 찾았네요~ 역시 잘 나옵니다.

모바일 앱에서도 잘 나오네요



이상, 티스토리 블로그에 대표 이미지 "썸네일" 설정을 이미지 아주 효과적으로 적용하는 방법을 알아봤습니다.
날씨가 무척 추워졌습니다. 건강 조심하세요~ (코로나도 조심하시고요~!!)
댓글