
안녕하세요, PSJ입니다.
다들 즐거운 하루 보내고 계신가요?
오늘은 제가 구입해서 사용하고 있는 Tistory 스킨 "큐널 베이직"에 수정 부분을 공유해볼까 합니다.
제가 한눈에 반한 궁극의 심플 스킨입니다.
현재까지는 완전 만족하며 사용하고 있는 스킨입니다. (강추)
qunul.tistory.com/47
본론으로 바로 들어갑니다.
#1. 수정영역
수정이 필요하다고 느낀 부분은 바로 "목록 광고영역"입니다.
티스토리 "수익" 메뉴 기준입니다.
별도 스크립트 삽입을 통한 광고 영역 아닙니다.
티스토리에서 적용 가능한 광고 영역은 아래와 같죠.
제가 사용하는 큐널 베이직 스킨의 경우에는 v20.2 기준으로 AdFit, AdSense 목록 상/하단 광고 영역 대응이 안됩니다. (수익 메뉴에서 활성화하는 경우에 한해서)

그래서 요 며칠 목록 광고를 넣기 위해 "revenue_list_upper" 치환자를 삽입하려고 시도하고 있던 차에, 12/25일 정식 업데이트가 출시되었더라고요. (감동적, v20.2.1 버전이 업데이트- qunul.tistory.com/59?category=776942)
그런데, 문제는 "목록 상/하단 광고"를 표시하는 영역이 수익 메뉴에 가이드와는 사뭇 달랐습니다.

차이가 느껴지시죠? 사이드바 영역을 침범? 합니다. 물론 사이드바를 하단으로 하거나, 표시하지 않는 스킨을 사용하시면 문제가 없겠지만, 제 기준으로는 문제가 있다고 판단했습니다.
"큐널스킨"에 문의한 결과는..

"스킨의 설계구조에 따른 것이라 직접적으로 도와줄 수 없다"는 답변을 받았습니다. 흠흠..
그렇다면 제가 간접적으로 수정할 수 밖에는 없겠죠. (이런 거 안 하려고 돈 주고 스킨 산건데 ㅠㅠ, 앞으로 업데이트는 또 어떻게 ㅠㅠ 또르륵. 그래서 Gitlab에 스킨 소스 프로젝트 만들고, 향후 업데이트되면 소스 비교 merge 해서 반영해야겠네요. 악~!! 귀찮아 귀 차나)

사이드바가 하단으로 광고 영역만큼 이동되어 버려서 상당히 눈에 거슬리게 됩니다.
이 부분이 신경 쓰이지 않으신 분들은 수정을 안 하시면 됩니다. ^^;;
자, 먼저 수정을 완료하면 이렇게 됩니다.

이게 제가 원하는 모습입니다. ^^
#2. 수정 방법
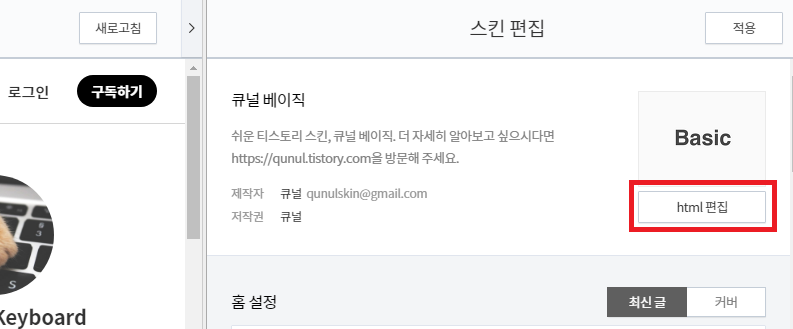
바로 수정해 보겠습니다. 먼저 "블로그 관리 > 꾸미기 > 스킨편집"으로 이동하셔서, "HTML편집" 버튼을 눌러서 HTML 편집 모드로 들어갑니다.

여기서부터는 HTML 코드의 라인 번호를 기준으로 설명드릴게요. (혹시 기존에 HTML을 편집하신 분들은 라인 번호가 다를 수 있으니 주의하세요)
<div id="main">
## 여기부터
<s_if_var_adsense-main-top-slot>
<script>
document.write('<div class="adsense-main-top"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block" data-ad-client="'+adsense_client_id+'" data-ad-slot="'+adsense_main_top_slot+'" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});<\/script></div>');
</script>
</s_if_var_adsense-main-top-slot>
<div class="adsense-main-top"></div>
## 여기까지
<div id="section-aside-wrap">
<section>642번~647번 라인까지가 "목록 상단 광고 영역"의 소스입니다. 저 부분을 잘라내기(ctrl+x) 하셔서 "<section>" 태그 아래(652번 라인)로 붙여 넣기(ctrl+v) 해 주시면 됩니다.
<section>
## 여기로 이동
<s_if_var_adsense-main-top-slot>
<script>
document.write('<div class="adsense-main-top"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block" data-ad-client="'+adsense_client_id+'" data-ad-slot="'+adsense_main_top_slot+'" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});<\/script></div>');
</script>
</s_if_var_adsense-main-top-slot>
<div class="adsense-main-top"></div>
## 여기로 이동
<s_cover_group>
<s_cover_rep>그럼 "목록 하단 광고 영역"은 1813번 라인쯤에 위치하고 있습니다. 아래 코드를 찾아서 잘라내기(ctrl+x) 하세요.
</aside>
</div>
## 여기부터
<s_if_var_adsense-main-bottom-slot>
<script>
document.write('<div class="adsense-main-bottom"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block" data-ad-client="'+adsense_client_id+'" data-ad-slot="'+adsense_main_bottom_slot+'" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});<\/script></div>');
</script>
</s_if_var_adsense-main-bottom-slot>
<div class="adsense-main-bottom"></div>
## 여기까지
</div>그리고, 1597라인쯤에 보시면 "</section>" 태그가 보일 겁니다. (안 보이면 검색하시면 됩니다) 그 태그 위로 붙여 넣기(ctrl+v) 해주시면 됩니다.
</div>
</s_paging>
## 여기로 붙여넣기
<s_if_var_adsense-main-bottom-slot>
<script>
document.write('<div class="adsense-main-bottom"><script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle" style="display:block" data-ad-client="'+adsense_client_id+'" data-ad-slot="'+adsense_main_bottom_slot+'" data-ad-format="auto" data-full-width-responsive="true"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});<\/script></div>');
</script>
</s_if_var_adsense-main-bottom-slot>
<div class="adsense-main-bottom"></div>
## 여기로 붙여넣기
</section>이렇게 수정 후, 꼭! 우측 상단에 "적용"버튼을 눌러주셔야겠죠? 그러면 요렇게 원하던 영역에 목록 상/하단 광고가 잘 나오게 됩니다. "Google AdSense"는 아직 제가 못 달아서 ㅠㅠ "수익"메뉴에 있는 시뮬레이션을 통해서만 적용해 봤는데 동일하게 잘 적용되었습니다.

참 쉽죠? ^^

이렇게 "큐널 베이직" 스킨을 사용하시는 분들 중에, "목록 상/하단 광고"영역이 자기 블로그에 맞지 않으신 분들은 수정해서 사용하시면 될 것 같습니다.
날씨가 또 많이 추워졌습니다. 코로나&감기 조심하시고요.
다음에 또 소소한 글로 찾아뵙겠습니다.
이상입니다.
공감&댓글은 큰 힘이 됩니다.
댓글